GWT Development Environment Troubleshooting Recap
Overview
GWT is not for the faint hearted.
Even setting up the development environment causes the numerous efforts to get it right, I sweated a lot during my own time for bootstrap of the dev env.
The special part of GWT is the capability of converting the Java code to the Javascript code. In light of this methodology, GWT is not as intuitive or natural as the regular Java development or Javascript development.
In the following paragraphs, I'm going to highlight the most common obstacles developers might confront when bootstrapping the GWT development. I will take this repository -- https://github.com/Bo-Ye/three-kings-gwt as the example.
Run following command to download source code from Github.
Even setting up the development environment causes the numerous efforts to get it right, I sweated a lot during my own time for bootstrap of the dev env.
The special part of GWT is the capability of converting the Java code to the Javascript code. In light of this methodology, GWT is not as intuitive or natural as the regular Java development or Javascript development.
In the following paragraphs, I'm going to highlight the most common obstacles developers might confront when bootstrapping the GWT development. I will take this repository -- https://github.com/Bo-Ye/three-kings-gwt as the example.
Run following command to download source code from Github.
git clone https://github.com/Bo-Ye/three-kings-gwt.git
Troubleshooting in Eclipse
GWT, first of all, is a web application which follows standard web project layout and can be deployed into web container such as, tomcat, jetty, etc. The example repository is a maven web project by default and added with special GWT maven plugin to carry out gwt-specific tasks. Apart from the fact GWT project is a web project, GWT usually follows certain development conventions specified by GWT specifications. The example presents those clearly.
Let's import this project into Eclipse in the first place.
For development purpose, GWT requires a special local server called -- development mode server which enables development tasks without compilation or deployment process. To have this one, we have to install Google Plugin for Eclipse, the plugin link is https://dl.google.com/eclipse/plugin/4.4
You might not need to install Google web toolkit SDK in that maven can automatically download the GWT dependencies.
After the installation, we need to make our project GWT-recognisable by the Google plugin in order to fulfil certain development tasks. In order to do so, right click the project, select Properties menu item.
 |
| import maven project into Eclipse |
For development purpose, GWT requires a special local server called -- development mode server which enables development tasks without compilation or deployment process. To have this one, we have to install Google Plugin for Eclipse, the plugin link is https://dl.google.com/eclipse/plugin/4.4
 |
| install google plugin for eclipse |
You might not need to install Google web toolkit SDK in that maven can automatically download the GWT dependencies.
After the installation, we need to make our project GWT-recognisable by the Google plugin in order to fulfil certain development tasks. In order to do so, right click the project, select Properties menu item.
 |
| Use GWT |
Furthermore, select Google -> Web Toolkit and tick the Use GWT checkbox, then leave rest as default and click OK button. Up until now, this project is GWT specific which is recognised by Google plugin.
We are about to launch the application for development using Google plugin, so as to do this, right click the project, select Run As -> Web Application.
 |
| run as web application |
However, this ends up with a popup to ask you to select the WAR directory, seemingly, we have steps furthermore to make the application up and running.
 |
| select the WAR directory |
Generally, there are two ways to solve the problem:
- In the popup, select the folder src/main/webapp
- Right click project, Properties -> Google -> Web Application, tick the checkbox -- This project has a WAR directory and set WAR directory as src/main/webapp
 |
| set WAR directory |
After WAR directory setup, we right click project and select Run As -> Web Application one more time. Unfortunately, you are going to face this problem most likely:
 |
| main type not specified |
To solve this problem, go to Run -> Run Configurations..., select the ThreeKings.html under web application to set Main class as com.google.gwt.dev.DevMode
 |
| set up main type |
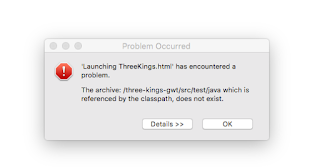
We've tackled so many tissue, are we close to see the light at the end of the tunnel? Let's right click project, then select Run As -> Web Application one more time. Jesus Christ!! new problem shows up:
 |
| classpath issue |
Luckily, this is a trivial issue caused by maven, just remove src/test/java in the build path to solve this issue:
 |
| remove src/test/java |
Launch the web application again, you will see something in the development mode tab:
 |
| development mode tab |
Copy the URL http://127.0.0.1:8888/ThreeKings.html?gwt.codesvr=127.0.0.1:9997, then try to open this link in Chrome browser, but we again end up with something wrong, sad news.
 |
| Chrome GWT Developer Plugin |
We can follow the instruction to install the required plugin, hopefully, that can solve the problem. Nevertheless, when we access the URL again, it appears chrome doesn't know the plugin has already been installed, the error page shows up again! By the way, Firefox, etc are presented with similar problems as well.
There must be something mysterious!
GWT Classic Dev Mode vs GWT Super Dev Mode Troubleshooting
The development mode where we are based in the above steps is called classic dev mode, which is proved to be somewhat problematic with modern browsers. You can find the details in the following:
Since modern browsers are incompatible with classic dev mode, we must find the replacement. Here it is: http://www.gwtproject.org/articles/superdevmode.html.
In the Eclipse, we can launch the Super Dev Mode via this manner:
 |
| Super Dev Mode |
After that, we just copy new link from development mode tab:
http://127.0.0.1:8888/ThreeKings.html
Finally, we give another go to launch the application and it's successful!! Bravo!
 |
| board game |
Although we successfully launched the Super Dev Mode, the debugging process might be novel to us. Instead of traditional Java debugging like in the Eclipse, it uses browser's debugger to display Java code mapped into javascript.
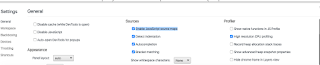
To enable Source Maps, open Chrome's Developer Tools, go to Settings, tick Enable JavaScript source maps item.
 |
| chrome settings |
Then we can debug setting up a breakpoint:
 |
| sourcemap debugging |
That's it! Happy coding with GWT.


Comments
Post a Comment